CSS Box Model
Properties of the Box Model
Content
Padding
Margin
Border
Properties of Borders
Border Style
Border Width
Border Color
Border Sides
Border Shorthand Property
Rounded Border
CSS Box Model
The css box model is a container that contains multiple properties Margin, Padding, Border and content itself. It is used to create the design and layout of web pages.
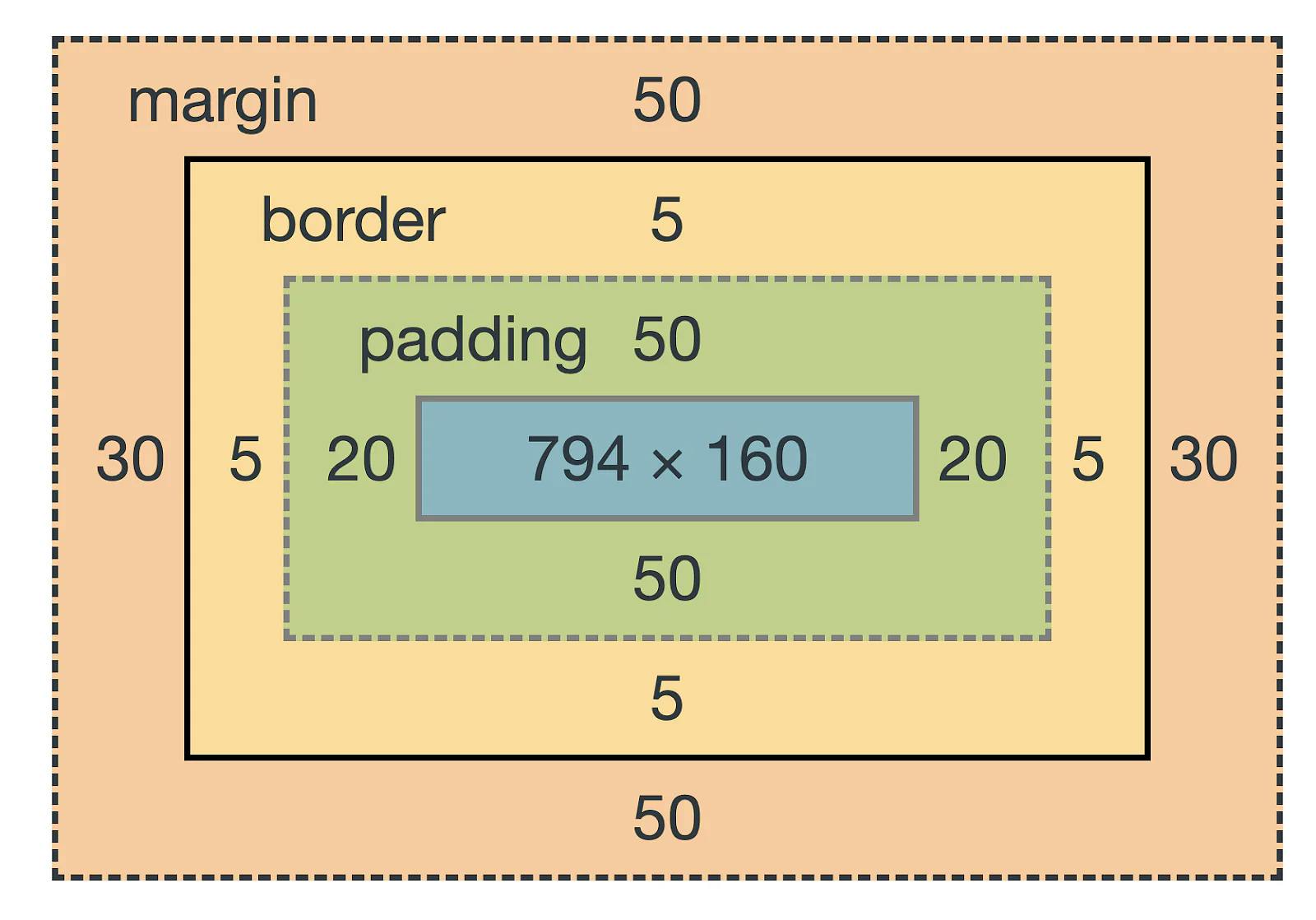
The following diagram illustrates the box model.

Properties of the Box Model
There are several properties in the CSS box model. They are as mentioned below:
Content
In content box text, images and other media forms of content appears. The height and width properties are help to modify the box dimensions.
Padding
It creates space between inside of an element. There are four types of properties for setting the padding for each side of an element top, right, bottom and left.
**Syntax: **
padding-top;
padding-right;
padding-bottom;
padding-left;
**Example: **
Margin
It creates space between outside of an element. There are four types of properties for setting the margin for each side of an element top, right, bottom and left. The margin shorthand property specifies all margin properties specify in one property.
**Syntax: **
margin-top;
margin-right;
margin-bottom;
margin-left;
margin: 25px 50px 75px 100px;
**Example: **
Border
The border property are used to specify the style, color, width and size of an element's border. There are several types of borders solid, dashed, dotted, inline, outset, groove, double, ridge, none and hidden.
Syntax:
border: 2px solid red;
Properties of Borders
Border Style
By using border style you can style your borders. The border style properties are solid, dashed, dotted, inline, outset, groove, double, ridge, none and hidden. It also four values top border,right border,bottom border and left border.
Syntax:
border-style: solid;
Example:
Border Width
The border width property sets the width of an element border from four sides. The width can be set by using px,cm,em,rem,% etc.
Syntax:
border-width: 2px solid #080808;
Example:
Border Color
This property sets the color of four borders.
The color can be set by:
name - specify a color name, like "red"
HEX - specify a HEX value, like "#ff0000"
RGB - specify a RGB value, like "rgb(255,0,0)"
HSL - specify a HSL value, like "hsl(0, 100%, 50%)"
transparent
Syntax:
border-color: #1d1d1d;
Example:
Border Sides
Border sides specifies individual sides to set the border style,width and color.For specifying each border sides for that there are some properties top,right bottom and left.
Syntax:
border-top-style: dotted; border-right-style: solid; border-bottom-style: dotted; border-left-style: solid;
Example:
Border Shorthand Property
The border shorthand property specifies all the properties in one property.
Syntax:
border-width
border-style
border-color
Example:
Rounded Border
The border radius property is used to add rounded borders to an element.
**Syntax: **
border-radius: 10px 20px;
**Example: **