Grid
grid-template-columns
grid-template-rows
gap
grid-row-gap
grid-column-gap
grid-column-start
grid-column-end
Grid
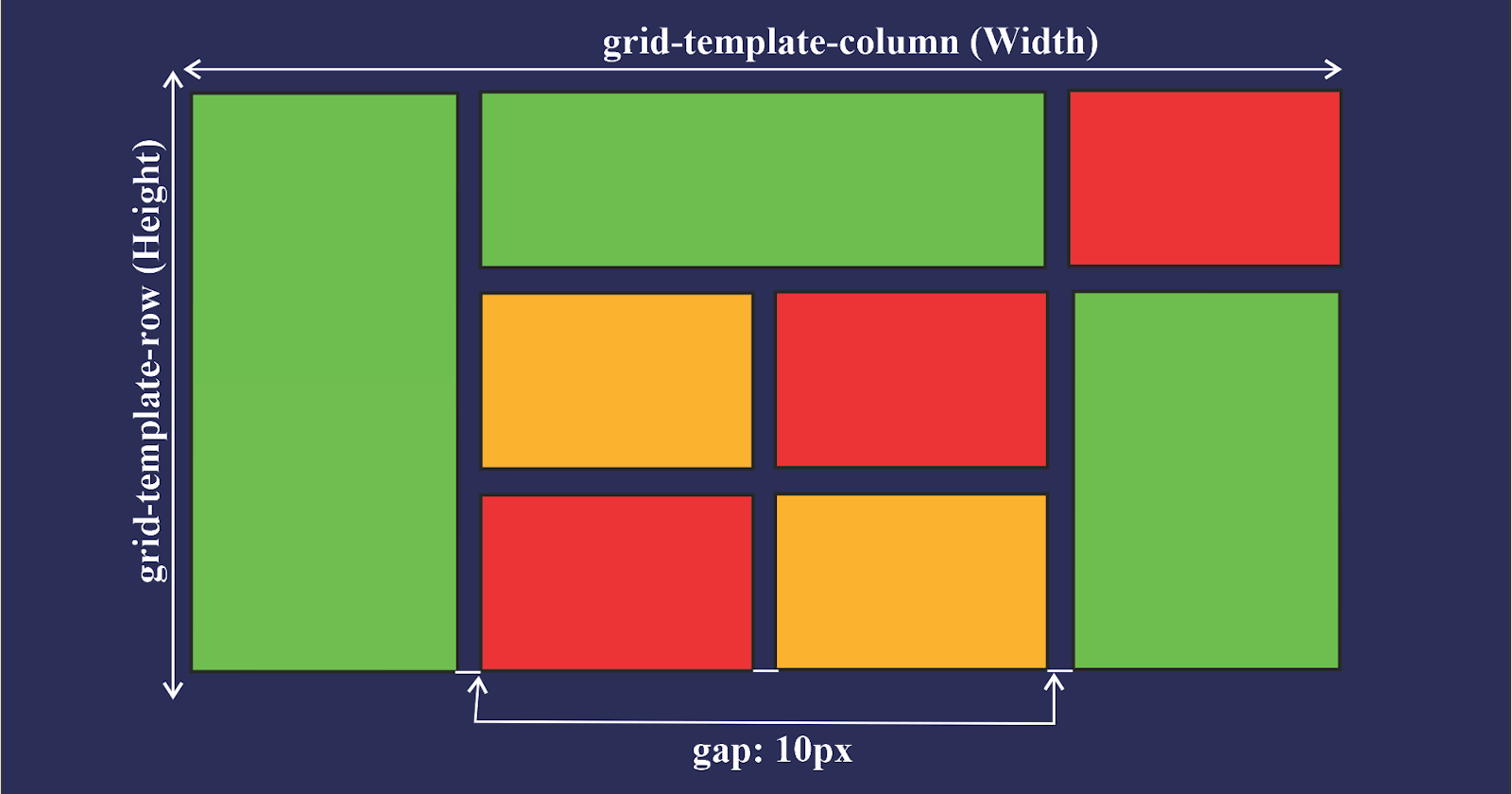
Grid is used for rows and columns to style them.It is two dimensional layout system with rows and columns.There are so many properties for grid container(parent) and grid item (child).
Syntax:
display: grid;
Example:
grid-template-columns
It defines the number of columns and it's widths.
Syntax:
grid-template-columns: 60px 60px;
grid-template-rows
It defines the number of rows and it's heights.
Syntax:
grid-template-rows:
gap
It gives gaps between rows and columns. And it is a Shorthand property for row-gap and column-gap.
Syntax:
gap: 10px;
grid-row-gap
It gives size of gaps between rows.
Syntax:
grid-row-gap: 5px;
Example:
grid-column-gap
It gives size of gaps between columns.
Syntax:
grid-column-gap: 8px;
Example:
grid-column-start and grid-column-end
It specifies the grid column items in start position and the end position.
Syntax:
grid-column-start: 2;
grid-column-end: 3;
Example:
grid-row-start and grid-row-end
It specifies the grid row items in start position and the end position.
Syntax:
grid-row-start: 2;
grid-row-end: 3;